1. Pilih Menu “Widget” yang terdapat pada Group Menu “Tampilan”

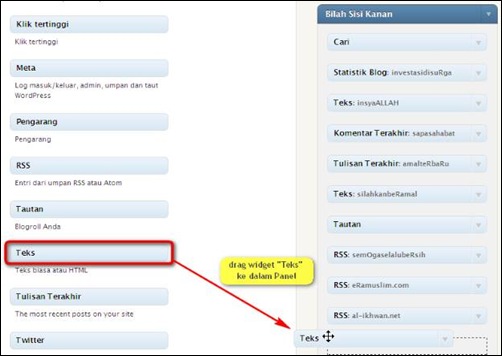
2. Tambahkan “widget teks” pada “bilah sisi” dengan cara men-drag nya ke dalam “bilah sisi”

3. Untuk menampilkan widget animasi di pojokan halaman wordpress, Code yang digunakan adalah:
<p align="center"><a style="display:scroll;position:fixed;top:5px;left:5px;"><div style="text-align:center;width:200px;height:300px;margin:0 auto;">[gigya width="200" height="300" src="http://www.widgipedia.com/widgets/orido/RedSpidey-5671-8192_134217728.widget?__install_id=1248327469976&__view=expanded" quality="autohigh" loop="true" wmode="transparent" menu="false" allowScriptAccess="sameDomain" ]</div></a></p>
silahkan copy code tersebut diatas dan paste-kan pada “text widget” yang sudah disediakan pada halaman wordpress anda.

jangan lupa pencet tombol SAVE/SIMPAN, dan hasil nya adalah seperti yang terlihat pada gambar berikut:

Pada langkah diatas, contoh yang saya ambil adalah dalam pemasangan widget Animasi Red Spidey untuk dipasang pada pojok kiri atas halaman Wordpress. Code lokasi widget diperoleh dari code yang ada pada postingan widget animasi Red Spidey.

yaitu: http://www.widgipedia.com/widgets/orido/RedSpidey-5671-8192_134217728.widget
*********************************************
BAGAIMANA MEMASANG WIDGET ANIMASI LAINNYA?
Jika ingin memasang widget animasi lainnya, baca keterangan berikut:
Perhatikan code (pada step ke 3) yang di garisbawahi diatas, code berwarna merah adalah ukuran widget atau file swf, dan code yang berwarna biru adalah lokasi file widget atau file swf.
Silahkan ganti lokasi file widget, dan sesuaikan ukuran nya dengan widget pilihan anda.
*********************************************
BAGAIMANA MEMASANG WIDGET ANIMASI UNTUK POJOK LAINNYA (KANAN, BAWAH)?
Jika ingin memasang widget animasi untuk posisi pojokan lainnya, baca keterangan berikut:
Perhatikan code (pada step ke 3) yang di garisbawahi diatas, code berwarna hijau adalah posisi widget, silahkan ubah-ubah posisi nya sesuai kebutuhan.
untuk di posisi atas code nya top,
untuk di posisi bawah code nya bottom,
untuk di posisi kanan code nya right,
untuk di posisi kiri code nya left,
*********************************************
I really want to use this animation..


Tidak ada komentar:
Posting Komentar